ブログを始めるとオシャレなアイキャッチを作りたいと思いますよね。
デザインソフトといえば、Photoshop(フォトショップ)やIllustrator(イラストレーター)を思い浮かべる方も多いかと思います。

だけど、それなりの値段もするし、デザイン初心者には使いこなせるか悩みどころ…
そこで、最近話題になっているのがCanvaです。
Canvaは無料で使うことができ、デザイン初心者でも簡単にオシャレな画像が作れるのが特徴です。
ブログのアイキャッチ程度なら、PhotoshopやIllustratorよりCanvaで作成するのをおすすめします。
Canvaとは

Canvaはオーストラリア発のグラフィックデザインツールです。
グラフィックデザインツールと言えば、Photoshopが有名ですが初心者で使いこなすのは難しいです。
Canvaではテンプレートが用意されているので、初心者でも簡単に画像がつくれます。

オシャレで目をひく画像をつくるならCanvaを使うと便利ですよ!
Canvaでできること
Canvaでは、画像作成に関することなら何でもできます。
- Instagram、Twitter、FacebookなどのSNSの投稿
- YouTubeのサムネイル画像
- ブログアイキャッチ画像
- SNSに投稿する画像
- SNSのバナー画像
- プレゼンテーションの資料
- 名刺
- チラシ
- ポスター
- ロゴ
といったものが作成できます。

「こんなものが作りたい!」を叶えてくれるツールです
Canvaでアイキャッチをおしゃれに作成するコツ
アイキャッチをおしゃれに作成するコツとして、
の4つのポイントがあります。
①サイズ:ブログのアイキャッチは1200×630px
ブログのアイキャッチのサイズは「1200×630px」をおすすめします。
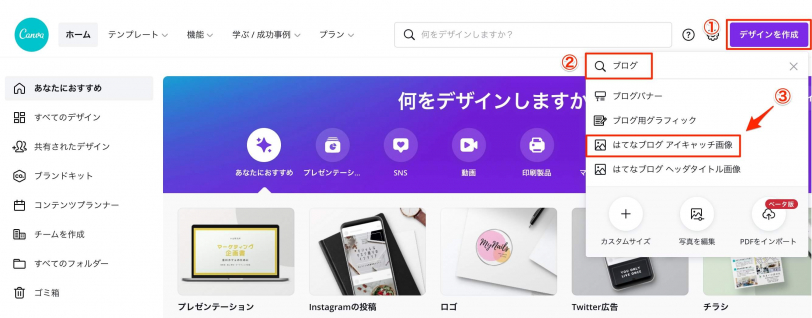
Canvaで作る時は「ブログ」と検索し、「はてなブログ アイキャッチ画像」を選ぶと1200×630pxになります。

- 「デザインを作成」ボタンを押す
- 「ブログ」と検索する
- 「はてなブログ アイキャッチ画像」を選択

1200×630pxはTwitterでシェアされたときに、キレイに見えるサイズでもあります。
ブログ更新時にツイートでお知らせする人も多いので、アイキャッチのサイズは重要です。
②デザイン:迷ったらテンプレート

アイキャッチを作ったことがない、どんなデザインにしていいかわからない…
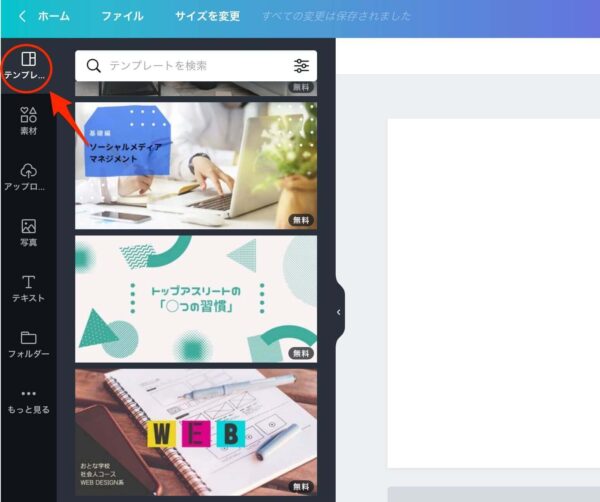
という人は、「テンプレート」を使うと簡単に作成できます。

左側のメニュー「テンプレート」を選ぶと、様々なテイストのテンプレートが表示されます。
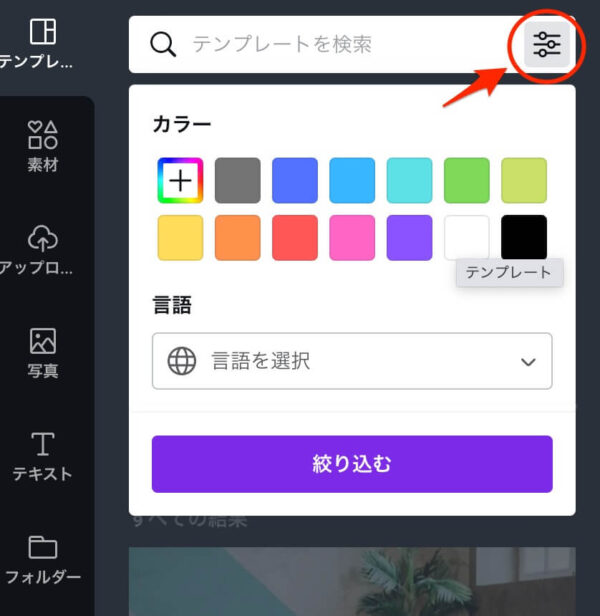
便利な機能として、「色」でテンプレートを絞り込みできます。

自分が気に入ったテンプレートを選んだら、文字などを編集していきます。
例: 写真メインのテンプレート
例えばこの「猫のテンプレート」を

こんな感じに変更したい場合…

文字や画像の変更は簡単にできます。作業工程としては、
- 「写真」で「犬」と検索して、好みの写真を選ぶ
- 「猫はわたしを救う」→「犬はわたしを救う」に文章を変える
たったこれだけで出来上がりました。
例:イラストメインのテンプレート
例えばこの「ヨガのテンプレート」を

こんな感じに変更したい場合…

イラストと文字の配置はそのままに、イラストの種類と文面を変えただけです。

イラスト選びのコツは次項「③統一感:ブランドコードを使う」で紹介します。
ご自身のブログのテイストにあったテンプレートを選び、画像や文字を変更するだけなので簡単にオシャレにできあがります。
無料でもテンプレートは使用できますが、テンプレート内に有料素材が入っていると透かしやCanvaのロゴが表示されます。

有料プランのCanva Proになることで、透かしやロゴは消えます。

③統一感:ブランドコードを使う
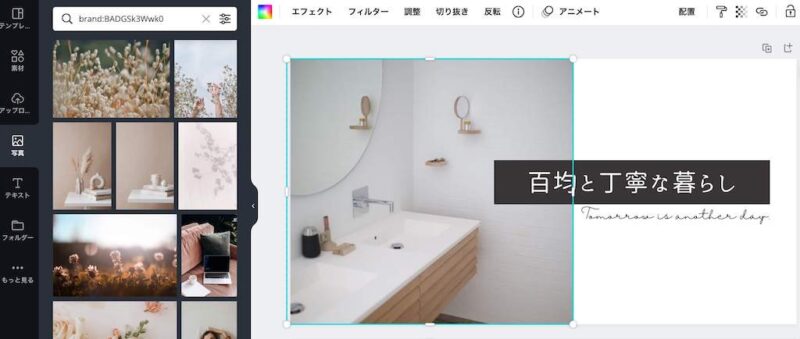
写真やグラフィック素材を”キーワード”で検索するのもいいですが、ブランドコードを使うと統一感が出ます。
ブランドコードとは、Canvaデザイナーのコード。
ブランドコードがわかれば、同じ作成者の素材を検索できます。


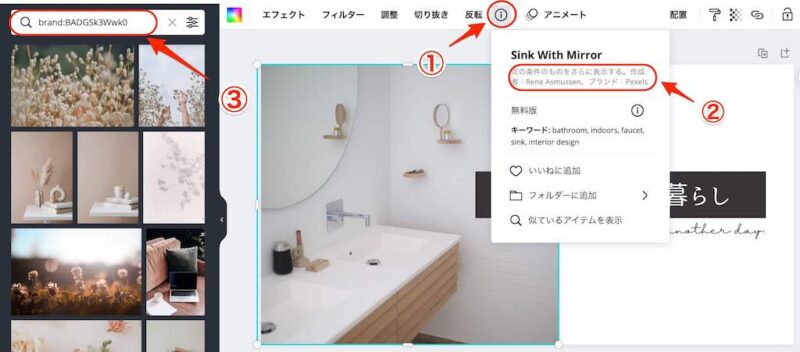
上部にあるをクリックタップし、②の部分を選択。
すると、検索窓にブランドコード(③)が表示されます。
【brand:BADGSk3Wwk0】というブランドコートを入力すれば、次回以降もこの作者さんの素材が表示されます。
Canva無料プランでもブランドコードで検索は可能です。
しかし、使える画像に制限があります。
有料プランCanva Proになることで、使える画像・フォントが増えます。
![]()
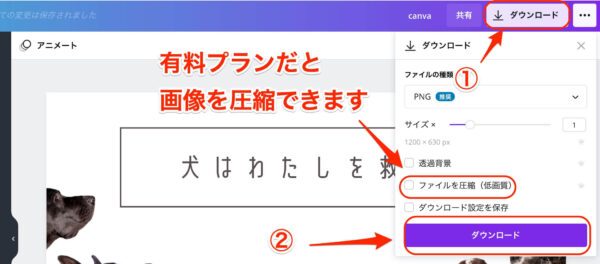
④画質:高画質にしすぎないように注意
アイキャッチの作成が完了したら、

- 右上にある「ダウンロード」をクリックタップ
- 「ダウンロード」ボタンをクリックタップ
そのままダウンロードした画像を使ってもいいのですが、画像の圧縮をしないままだと読み込みに時間がかかります。
なかなか読み込まないWebサイトは読者が離れる原因にもなりかねません。

出来上がった画像は圧縮することをおすすめします。
有料プランデザインで生産性を向上になると、画像をダウンロード時に圧縮できます。

ダウンロードと同時にできるのはかなり便利!
無料プランですと、別の方法で画像を圧縮する必要があります。
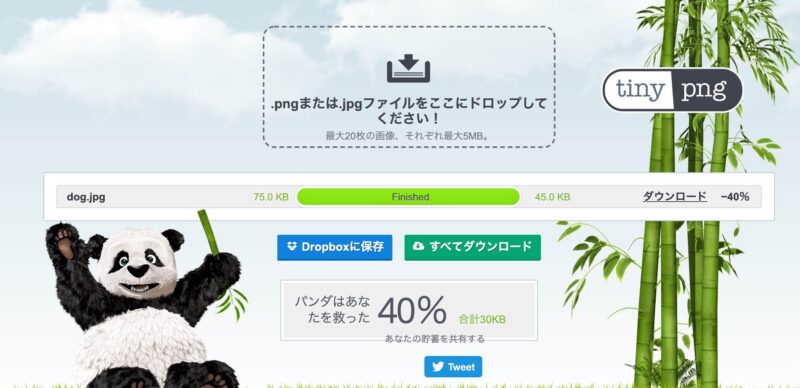
TinyPNGというサイトを使うことで画像を圧縮できます。
\ 簡単に画像圧縮/
使い方は簡単で、出来上がった画像をドロップするだけです。
会員登録などはありません。
ちなみに先ほど作ったこちらの画像は

約40%圧縮することができました!

無料プランでも作成可能だがCanva Proがおすすめ
Canvaの無料プランでアイキャッチをつくることは十分可能です。
しかし、使いたい画像・フォントが使えないなどの制限があります。
自分で画像を探す、フォントは無料のものだけを使うというのであれば、無料プランでも事足りるでしょう。
ですが、画像を探す手間を省きたい、時間を節約したいのであれば、有料プランデザインで生産性を向上になるのも一つの手だと思います。