この記事を読めば、なぜSWELLがおすすめなのかがわかります。
当ブログは、WordPressの有料テーマをSWELL使用しています。
過去にSWELL使っているブログを見て、

私も使ってみたい!
だけど他のテーマに比べ価格が高めだなぁ…
と、購入するまで悩みに悩み…移行までにだいぶ時間をかけました。
実際にSWELLを使ってみて、¥17,600(税込)という価格は、すぐに元がとれるものだとわかりました。
「SWELLを購入して良かった」と思えたのは、
という3つの理由があります。
WordPressのテーマ選びに迷っている方は、この記事をぜひ参考にしてみてください。
\ おしゃれなブログが簡単にできる /
SWELLは記事を書く仕組みがいっぱい

SWELLのいちばんの魅力は記事の書きやすさです。
ブロックエディター「Gutenberg」に対応しているので、記事作成が捗ります。
ブロックエディターGutenbergに完全対応
SWELLの前はJINを使用していましたが、その当時Gutenbergに対応しきれていなかったため、使いづらさを感じる部分もありました。
装飾をしたくても、クラシックエディターに切り替えて…と時間も手間もかかりました。
SWELLには、その煩わしさがありません。

SWELL独自のカスタムブロックでは便利なものばかり。
たとえば、ふきだしを作りたい時
文字を入力して、ふきだしのブロックを選ぶだけ。

執筆スピードが上がるだけでなく、見栄えの良い記事ができあがります。
内部リンクが簡単
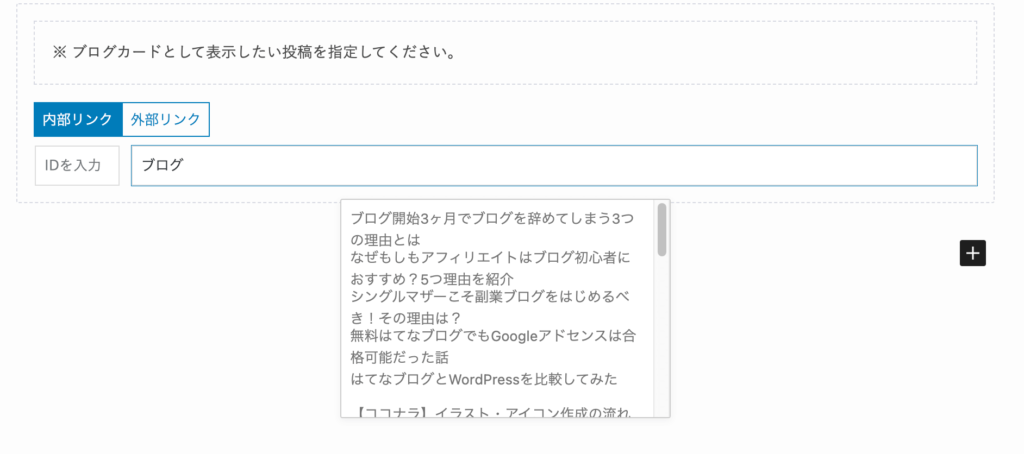
SWELLを導入し、便利だなぁと感じたのは「内部リンク」です。

キーワードから記事を選ぶことができるため、とても簡単です。
わざわざIDやURL調べなくていいので、時間の短縮になります。
実際のブログカードはこんな感じ

内部リンクを貼ることで、読者の滞在時間が増えます
プラグインが減らせる
標準で便利な機能が備わっているので、プラグインを減らすことができます。
- キャッシュ系プラグイン
- 目次生成プラグイン
- 画像遅延読み込みプラグイン
- ふきだしプラグイン
- ブログカードプラグイン
- 人気記事リスト作成プラグイン
- クラシックエディター
SWELLを導入後、使わないプラグインを削除しました。

プラグインのページがすっきり
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
開発者がSWELLと同じプラグインを使うことで、デザインにまとまりがでます。
- Useful Blocks
- おしゃれで便利なブロックを集めたプラグイン
- SEO SIMPLE PACK
- 初心者にもわかりやすいシンプルなSEOプラグイン
- Pochipp
- アフィリエイトリンクを管理できるプラグイン
SWELLのデザインはシンプルで洗練されている

SWELLはとにかくデザインがおしゃれ。
カスタマイズが簡単
プログラミングの知識がなくても、カスタマイズできる箇所が多いです。
プレビュー画面を見ながら選択していくだけなので、初心者でもとても簡単です。
サイト型のトップページも作成可能
※スクロールできます

詳しくは「【簡単】SWELLカスタマイズ|サイト型トップページの作り方」をご覧ください。
\ テーマ選びに迷ったらSWELL /
記事の装飾も自分好みのカラーに
マーカーやボタン、ふきだしなどのテキスト装飾のカラーを細かく決めることができます。


デフォルトのまま使っても、落ち着いたカラーに設定されているので、美しい仕上がりになります。
SWELLはユーザー想いのブログテーマ

SWELLはアップデートがマメにあり、常に進化をしています。
ユーザーの使いやすさを第一に考えているからだと思います。
SWELLはユーザーファーストなブログテーマです。
テーマの移行が簡単
他テーマからSWELLへの「乗り換えサポートプラグイン」が用意されています。
テーマ移行時のデザイン崩れを心配する必要がありません。

移行してすぐに記事の崩れをすべて直すのは大変…だからありがたい!
自分のタイミングでリライトしていけるので、気軽に乗り換えできます。
2021年2月現在、乗り換えサポートプラグインが用意されているのは、以下の6つのテーマです。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
\ テーマ移行も簡単! /
フォーラムがあるから初心者でも安心
SWELL公式サイトには設定マニュアルがあります。
マニュアルを読めば、大抵は解決するはずです。
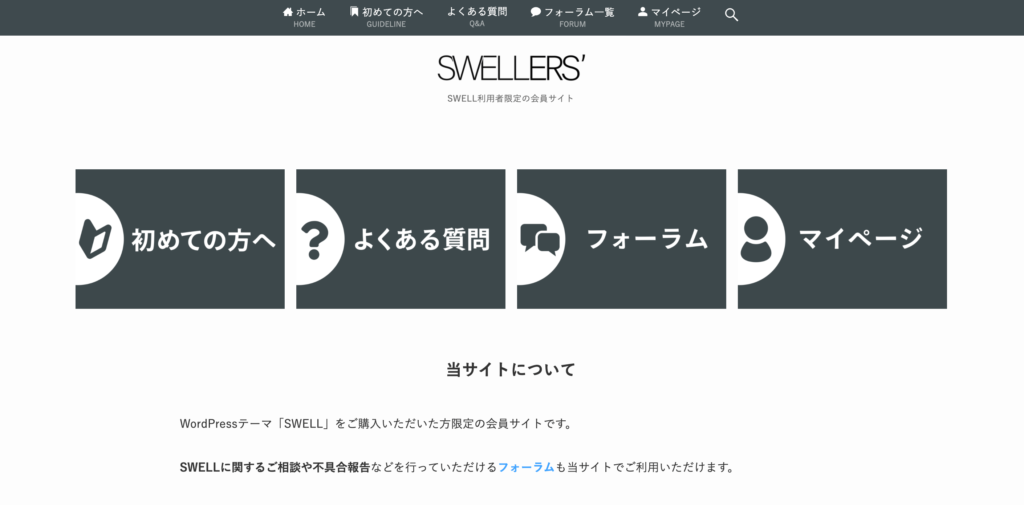
それでも解決しない場合は、SWELL利用者限定の会員サイト内のフォーラムで質問できます。

フォーラムでは、SWELLに関する質問や不具合報告、要望を伝えることができます。

開発者の了さんが回答してくれることもあります
相談できる場所があるのは、初心者には安心です。
評判が良すぎるから逆に怪しい?
有名ブロガーさんもおすすめするSWELL。
メリットばかり並べてあると、逆にそれが怪しいと感じる人もいるようです。

デメリットが見つからないくらい、本当に良いテーマなんです。
あえてあげるなら、下記のふたつでしょうか……
価格が高め
他のブログテーマに比べると、SWELLは税込17,600円とやや高め。

私自身、値段が引っかかり、なかなか購入に踏み込めませんでした。
なので、購入を迷う気持ちはわかります。
しかし、SWELLはこまめなアップデートがあり、随時便利な機能が追加されます。
追加された機能は無料で使えるので、本当に値段が高いと言えるのか……
 購入検討中の人
購入検討中の人追加料金なしに便利になっていくのかぁ。そう考えると割安かもね。
他のテーマへ移行する気になれない
デメリットという名のメリットかもしれませんが、一度SWELLを使ってしまうと、他のテーマへと移行する気になれません。
それくらい使いやすいということです。
ただ、開発者さんがアップデートをやめてしまった場合、他のテーマへ移るのは大変になること間違いなし。

依存性が高いブログテーマです。
SWELLがなかったら、おそらくブログを続けてないです。
JINからSWELLに移行して戸惑ったこと

SWELLの前は、JINを使ってブログを作成していました。
JINからSWELLに移り変わり、戸惑ったことをお伝えします。
疑問:ボックス内でリストを表示する方法がわからない
JINでは、ボックス内でリストを表示させたいときは、「リストを選択→ボックス装飾を選ぶ」だけでした。
SWELLで同じことをしても、ボックス内にリストは表示されず…
そんな時には、グループ化をします。
やり方は了さんのツイートをチェック

SWELLを使い始めてから「グループ化」を知りました
【まとめ】SWELLのメリット・デメリット
\ この記事のまとめです /
SWELLの購入を価格で迷っているなら、早めの購入がオススメです!
記事数が多くなるとリライトに時間をとられます。これが結構大変です……
なのでテーマを移行するなら、すぐに購入!そして充実したブログライフを送りましょう。
ストレスなく執筆に集中できるので「むしろこの価格は安いのでは?」と実感する日がくるでしょう。