この記事では、ブログテーマ「SWELL」でサイト型トップページを作る方法を紹介しています。
当ブログや姉妹サイト『アカリノオト』のトップページは、サイト型で表示されています。
ブログテーマ『SWELL』を使うと、サイト型のトップページを簡単につくることができます。
サイト型のトップページにすると、
- オリジナリティを出すことができる
- 訪問者がのぞむコンテンツに誘導しやすい
などのメリットがあります。
コードやCSSの知識が無くても、おしゃれなサイトをつくることができます。
「私も作ってみたい!」と思った方は、ぜひご覧ください。
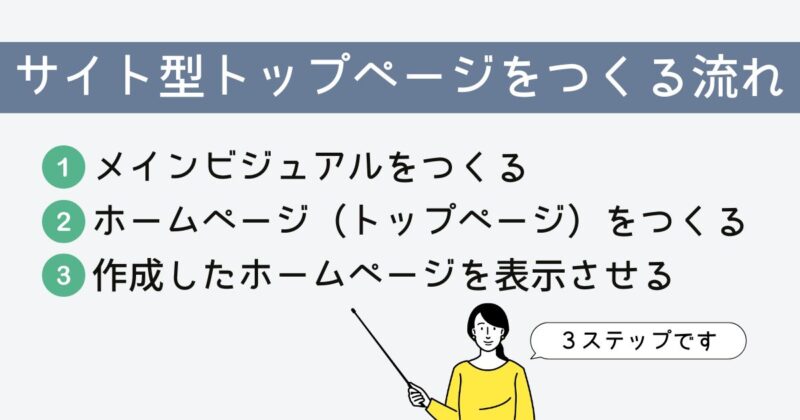
SWELLでサイト型のブログをつくる順序

サイト型のブログをつくるには、
という手順ですすめます。
今回はこんな感じを目指して作成します!
※スクロールできます


わかりやすいように、ブログの上部から作成していきますね。
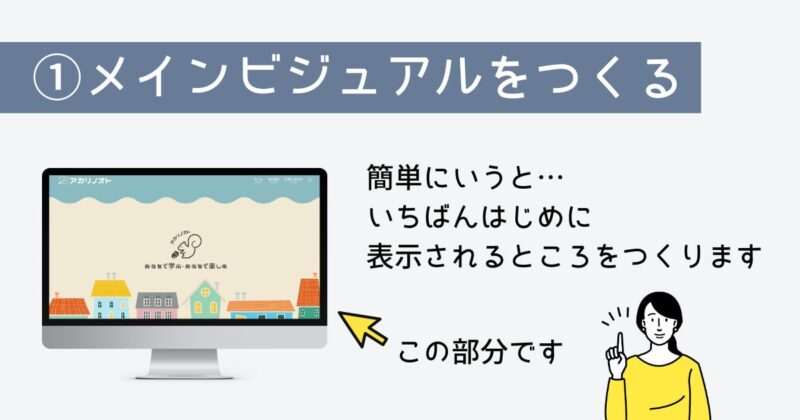
手順①メインビジュアルをつくる

はじめに、メインビジュアルをつくります。
ブログを開いではじめに表示される部分なので大事なところです。
ヘッダー
まずはヘッダーの設定をします。
ヘッダーとはこの部分

WordPressの管理画面から「外観」→「カスタマイズ」→「ヘッダー」へと進みます。

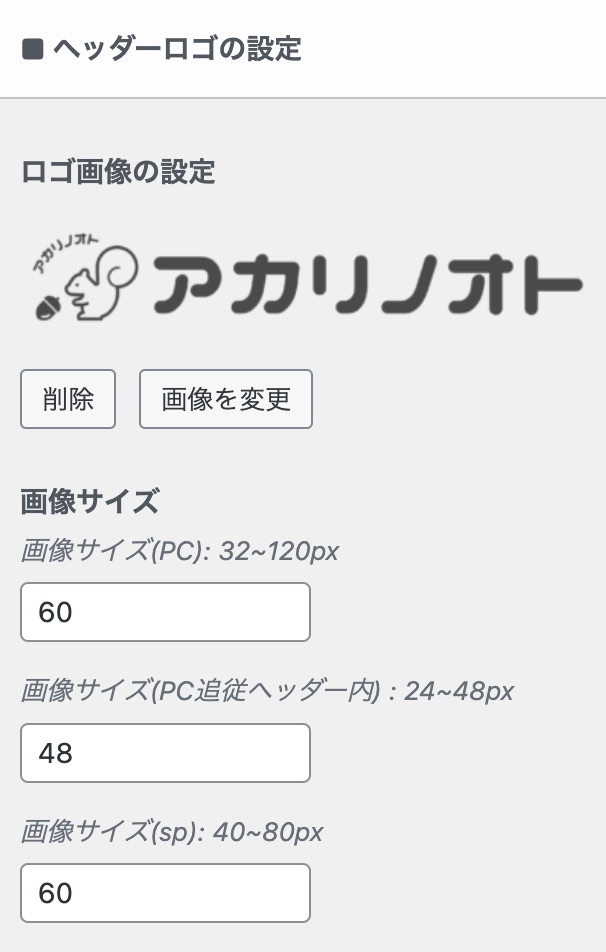
ロゴ画像があれば「ロゴ画像の設定」にて、画像を設定します。
ちなみに、私が作ったロゴのサイズは2200×500ピクセルです。
ロゴはCanvaで作りました。
背景に馴染むように透過で作ることをオススメします。
画像サイズはプレビューで確認しながら、お好みのピクセルで設定してみてください。ちなみに私のブログは
- 画像サイズ(PC)……60
- 画像サイズ(PC追従ヘッダー内)……48
- 画像サイズ(SP)……60
という設定になっています。

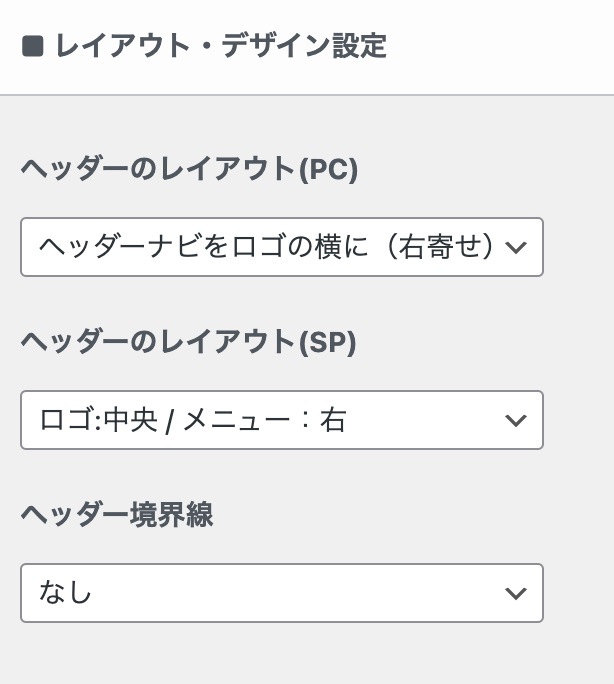
レイアウト・デザインの設定を以下の通りにすると、私のブログのようなデザインになります。
- ヘッダーのレイアウト(PC)
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーのレイアウト(SP)
- ロゴ:中央 / メニュー:右
- ヘッダー境界線
- なし
ヘッダーの背景色や文字色など、他のヘッダーの設定はお好みで。
メインビジュアル
メインビジュアルのロゴの部分は、ブログパーツを使っています。

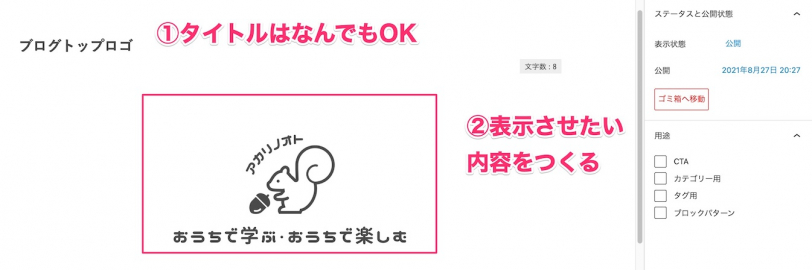
まずは、ブログパーツで、表示させたいものを作ります。

ワードプレス管理画面から「ブログパーツ→新規追加」を選択。

- タイトルはなんでもOK
- 表示させたい内容をつくる
表示させたい内容は、画像だけでなく、テキストでもOK。好きなように作ってください。
当サイトは表示位置を「中央寄せ」にしていますが、バランスを見て設定してみてください。
最後に「公開」ボタンを押してください。

ロゴはCanvaで作りました!

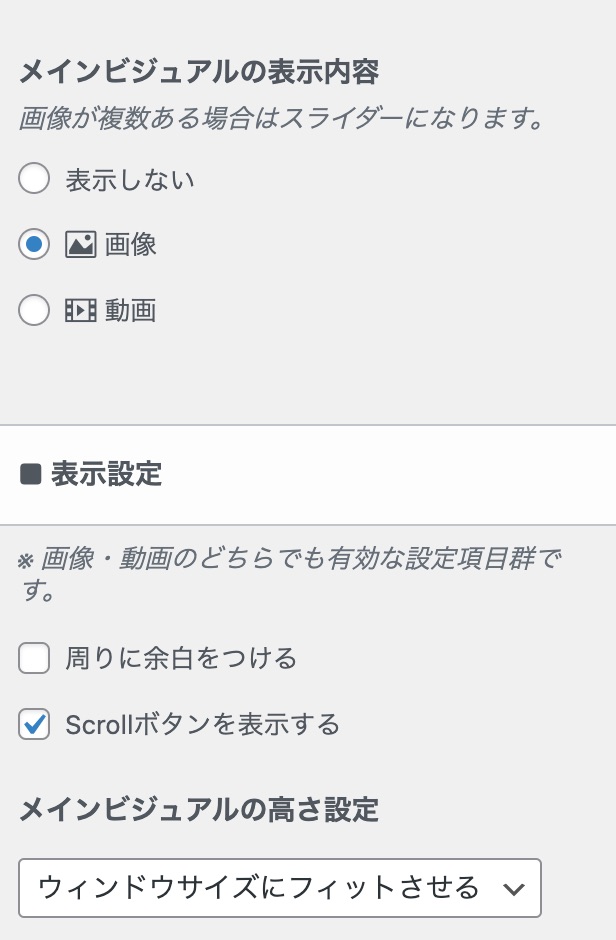
当サイトの設定は以下の通りです。
- メインビジュアル
- 画像
- 表示設定
- Scrollボタンを表示する
- メインビジュアルの高さ
- ウィンドウサイズにフィットさせる
私のブログでは、PC用とSP用で画像を分けています。


参考までに、私は以下のサイズで背景画像を作成しました。
- PC用…2240 x 1260 ピクセル
- SP用…900 x 1000 ピクセル
ご自身のサイトに合わせてサイズ変更をしてみてくださいね。

背景画像はCanvaで作りました!

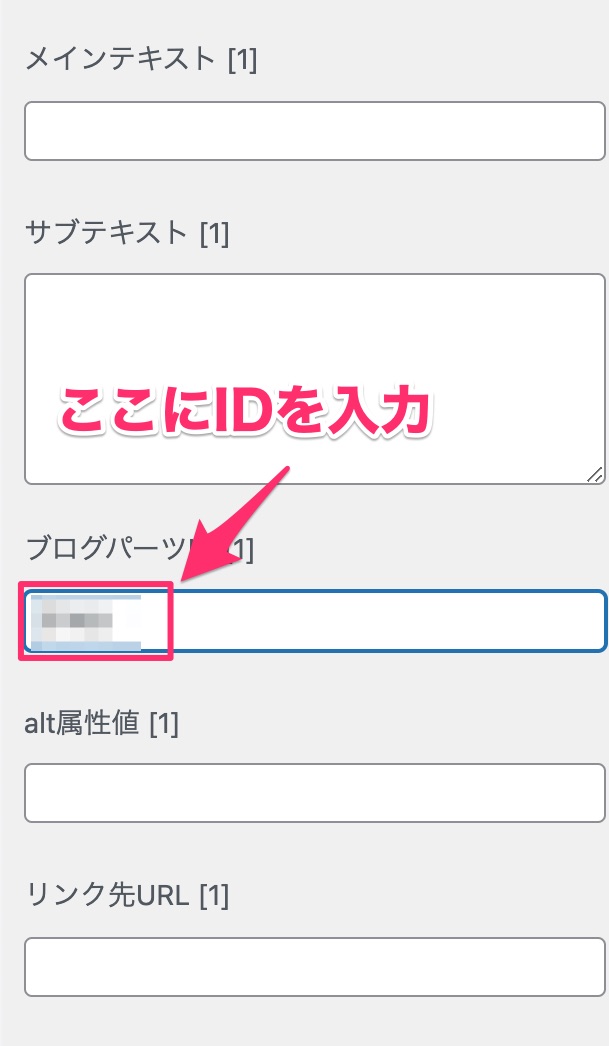
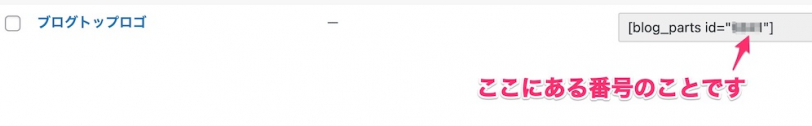
STEP2で作ったブログパーツを表示させるために、ブログパーツIDを入力します。
ワードプレス管理画面から「ブログパーツ」を選択し、右側に表示されている番号のことです。

最後に「公開」ボタンを押せば完了です。
テキストカラーなどはお好みで設定してみてくださいね。
手順②ホームページをつくる

メインビジュアルが完成したら、続いてホームページ(トップページ)をつくります。
ホームページの下準備
まずは、ホームページの土台をつくるために下準備をします。

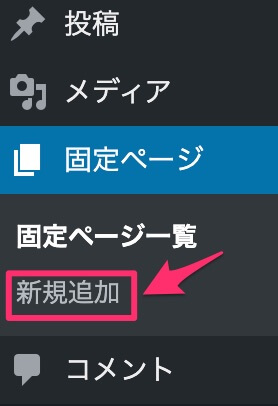
ワードプレス管理画面から「固定ページ→新規追加」を選択。
ページタイトルは表示されないので、なんでも大丈夫です。
今回は「固定ページ」というタイトルにしておきます。
パーマリンクもそのままでOKです。

今作ったこの『固定ページ』にいろんなエリアを追加していきます。
エリアごとの作り方を詳しく解説
ホームページの下準備が終わったら、エリアごとに分けて作っていきます。
新着記事エリアの作り方
新着記事エリアの作り方を紹介します。
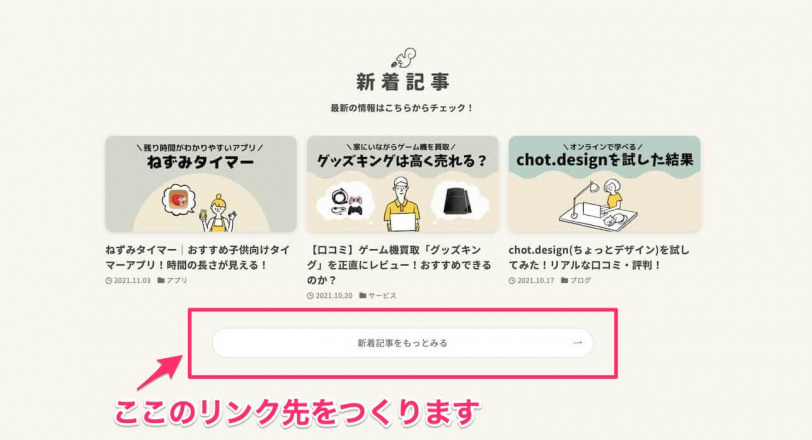
新着記事エリアはこんな感じ

新着記事の下準備
まずは、新着記事一覧ページをつくります。

新着記事一覧ページとは、新着記事のエリアにある「もっとみる」のページのことです。

ワードプレス管理画面から「固定ページ→新規追加」を選択。

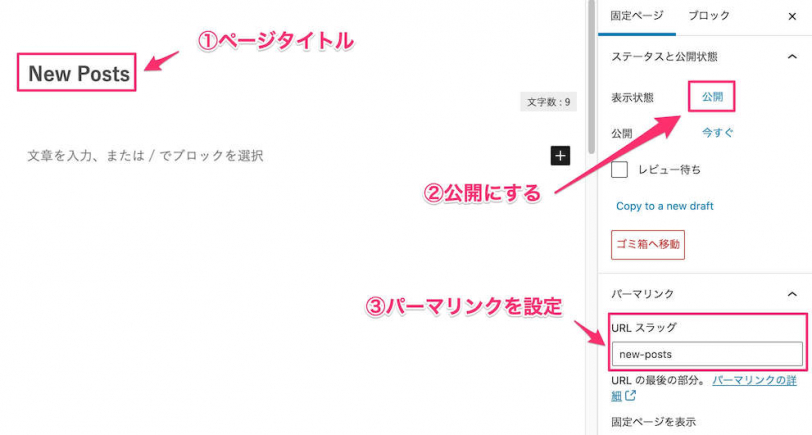
- ページタイトルを決める
- 表示状態を「公開」にする
- パーマリンクを「new-posts」にする
ページタイトルは「新着記事」や「New Posts」など、わかりやすいタイトルにしておきましょう。
今回は「New Posts」というタイトルで作成します。
ページの中身は何も書かなくてOKです。
新着記事一覧ページのURLはあとから入力する箇所があります。覚えておいてくださいね。
パーマリンクを「new-posts」にした場合、
URLは「https://アナタのブログのURL/new-posts」といった感じになります。
ちなみに当ブログだと「https://akipoblog.com/new-posts/」です。
新着記事エリアの作り方
「もっとみる」のページが完成したら、新着記事エリアを作っていきます。
先ほど作った『固定ページ』に追加していきます。

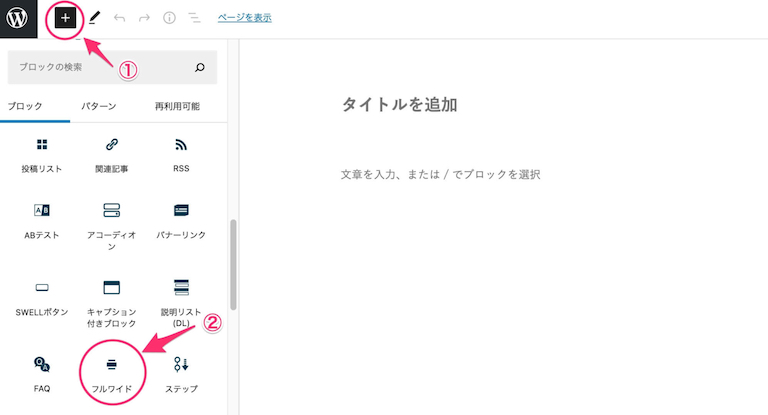
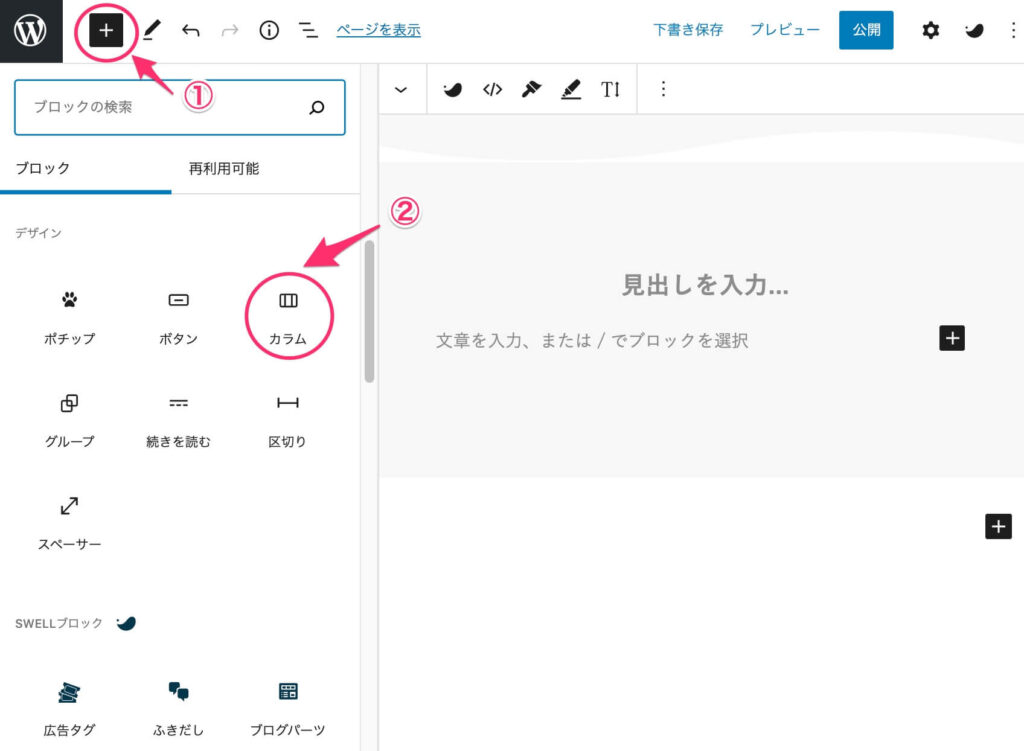
- ページ左上の+を選択
- SWELLブロック→フルワイドを選択

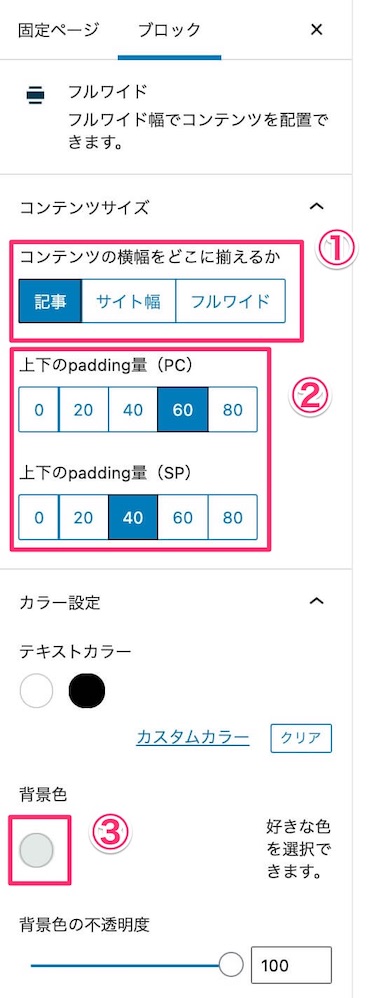
- コンテンツの横幅を選ぶ
- 上下のpadding量を選ぶ
- 背景色を決める
ここは基本お好みになります。
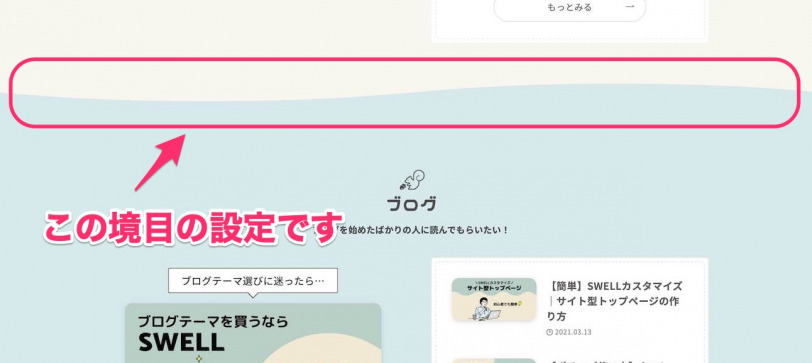
境界線の表示を設定します。
境界線とはこの境目のことです

先ほどの背景色を決めたところから下へスクロールすると、境界線の設定ができます。

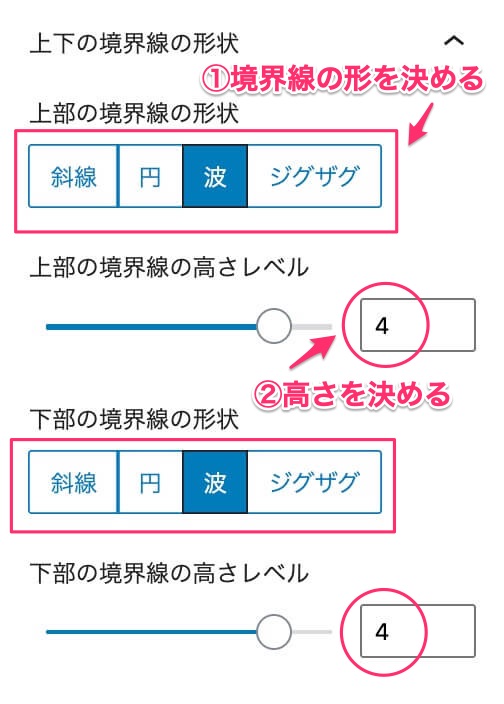
- 境界線の形状を選ぶ
- 境界線の高さを決める
境界線の形状や高さは、お好きなものを選んでください。
ちなみに当ブログは、形状は「波」で高さは「4」にしています。
波の場合、「4」くらい高さがあったほうが見栄えがいい気がします。(お好みで決めてください)

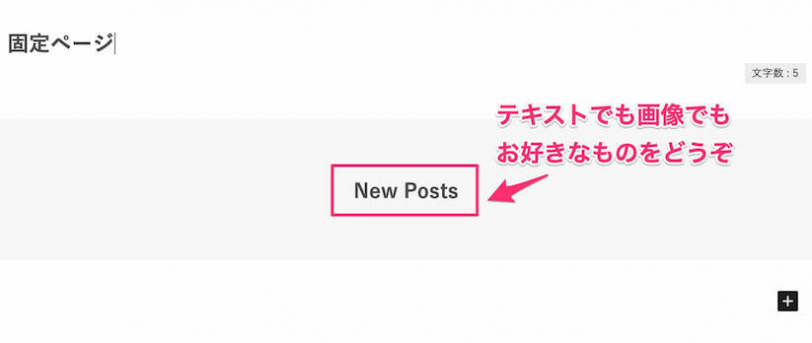
見出しを入力します。
テキストでも画像でもお好きなほうで。
画像の場合はインライン画像で挿入しましょう。
インライン画像にすることで、見出し(h2)として認識されます。
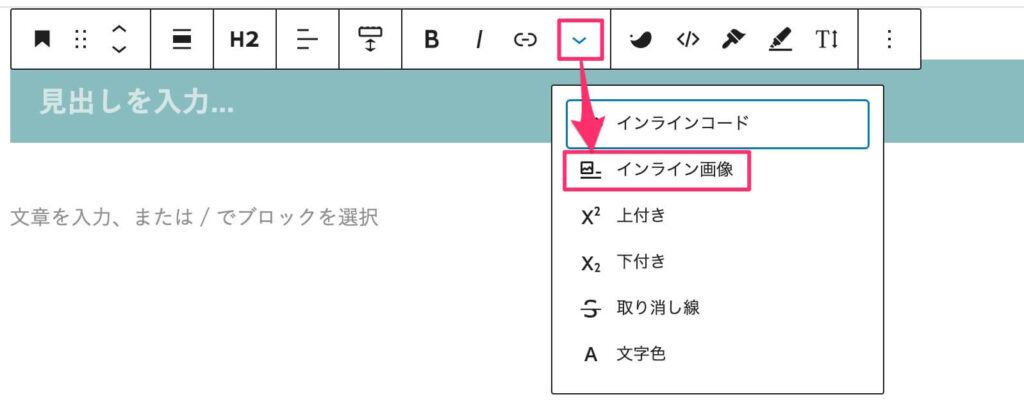
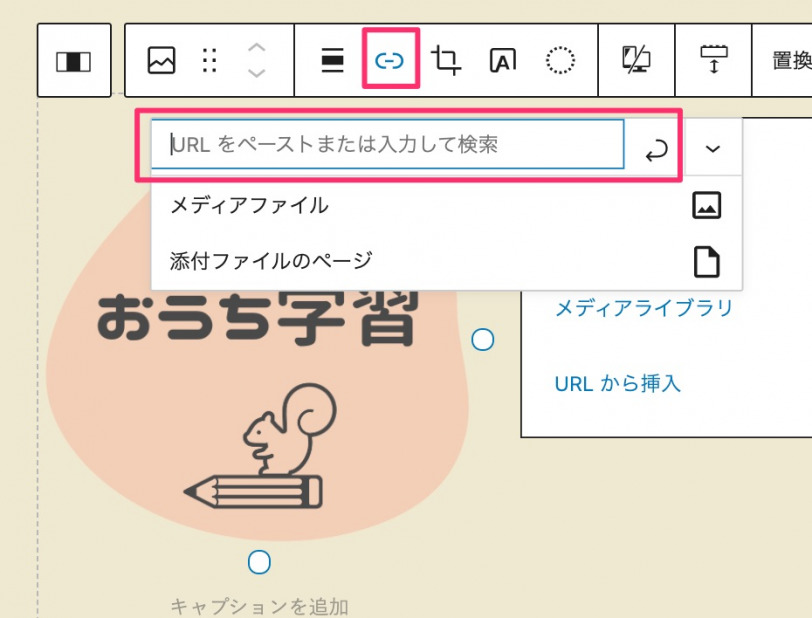
インライン画像の挿入方法

「」から「インライン画像」を選びます。

画像を選んだら、画像の幅を設定します。

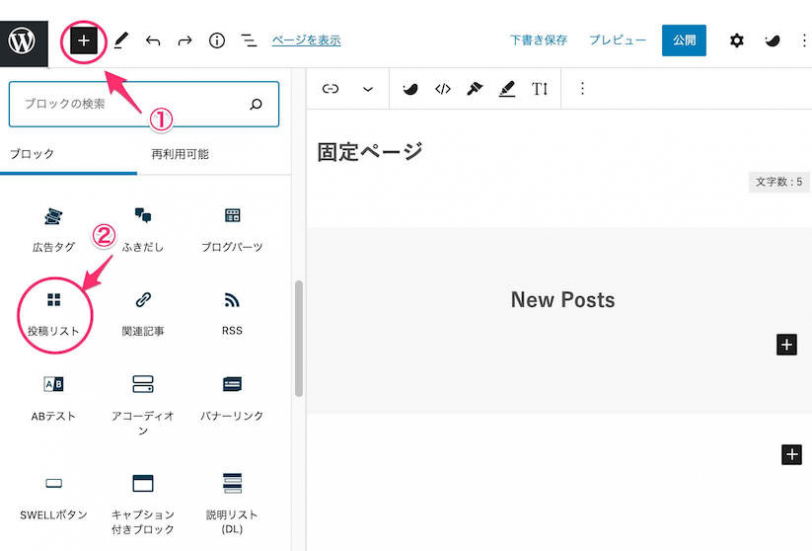
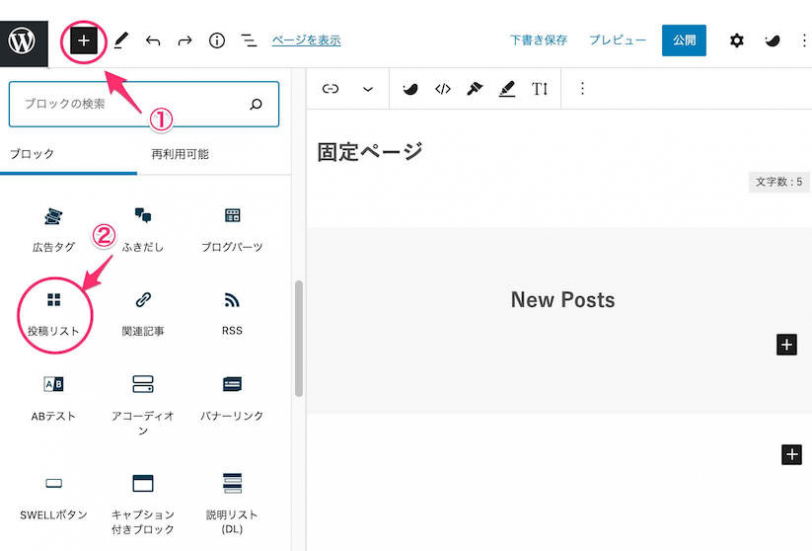
- ページ左上の+を選択
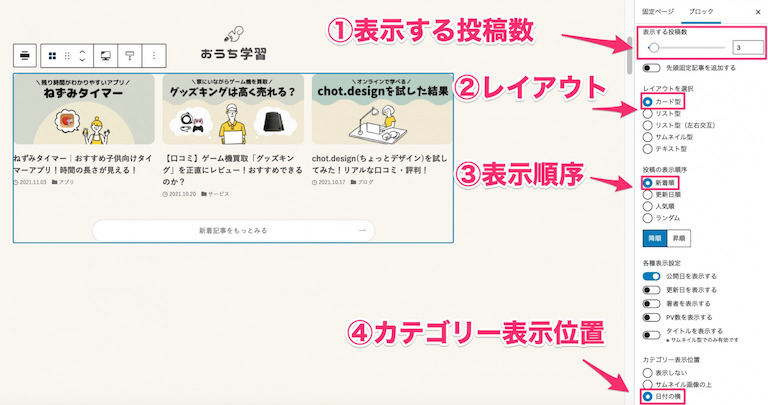
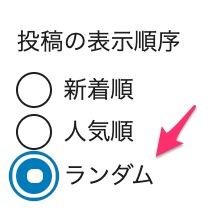
- SWELLブロック→「投稿リスト」を選択

- 表示する投稿数:3
- レイアウト:カード型
- 投稿の表示順序:新着順
- カテゴリー表示位置:日付の横
投稿の表示順序が「新着順」になっていれば、他の項目はお好みで大丈夫です。

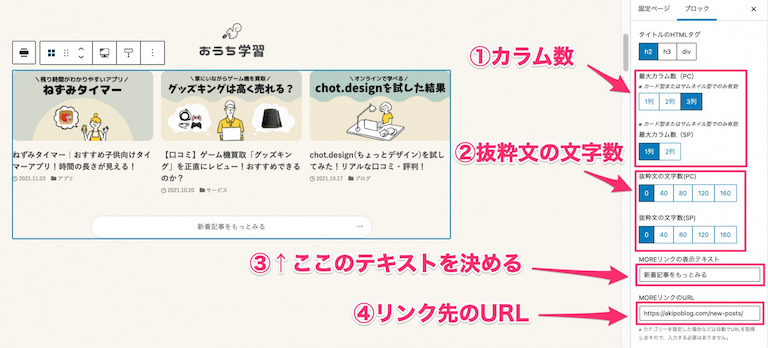
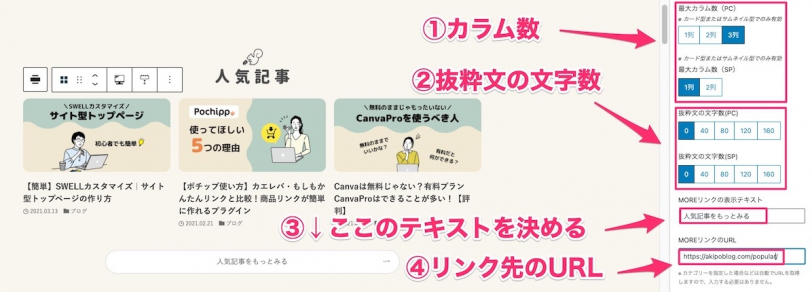
- PCとモバイルのカラム数を選択
- 抜粋文の文字数は「0」にする
- MOREリンクの表示テキストを決める
- リンク先のURLを追加
リンク先のURLは【①新着記事一覧をつくる】で作成した固定ページのURLを入力します。

以上で完成です。
次は人気記事エリアの作り方を解説します。
人気記事エリアの作り方
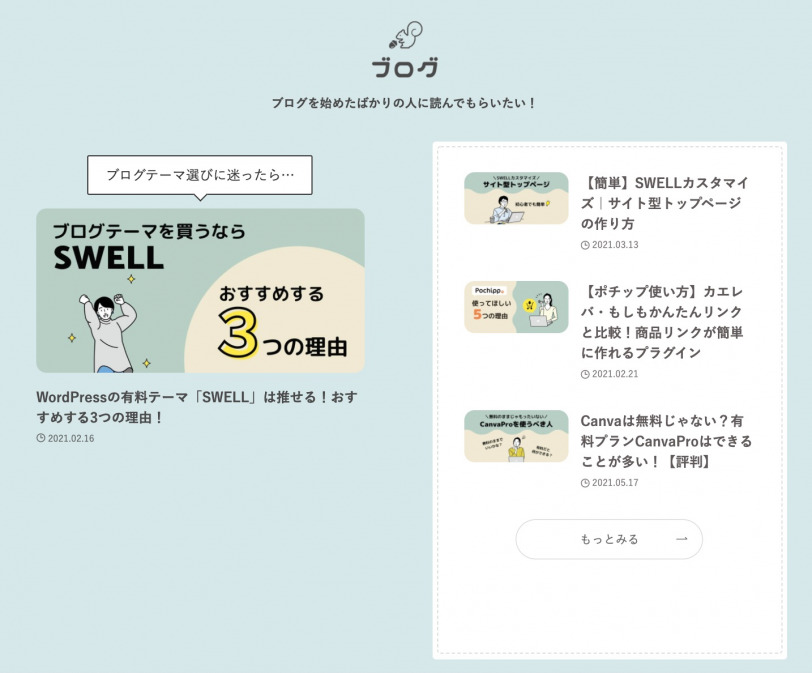
人気記事エリアの作り方を紹介します。
よく読まれている記事のエリアをつくることで、読者は「とりあえず読んでみようかな」という気持ちになります。
こんな感じを目指します

人気記事エリアの下準備
人気記事エリアをつくる前に「人気記事一覧ページ」をつくります。

ワードプレス管理画面から「固定ページ→新規追加」を選択。

- ページタイトルを決める
- 表示状態を「公開」にする
- パーマリンクを「popular」にする
ページタイトルは「人気記事一覧」にします。
新着記事一覧のページとは違い、こちらのタイトルは表示されます。

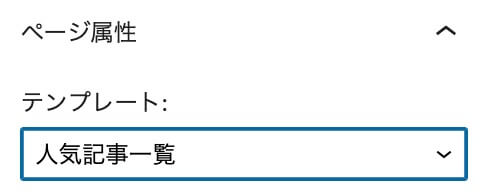
ページ属性はパーマリンクを設定した下のほうにあります。
テンプレートを「人気記事一覧」に設定します。
最後に「更新ボタン」を押して下準備は完了です。

それでは、人気記事エリアを作っていきましょう。
5ステップで出来上がります!
人気記事エリアの作り方

- ページ左上の+を選択
- SWELLブロック→「投稿リスト」を選択

- 表示する投稿数:3
- レイアウト:カード型
- 投稿の表示順序:人気順
- カテゴリー表示位置:日付の横
投稿の表示順序が「人気順」になっていれば、他の項目はお好みで大丈夫です。

- PCとモバイルのカラム数を選択
- 抜粋文の文字数は「0」にする
- MOREリンクの表示テキストを決める
- リンク先のURLを追加
人気記事一覧ページのURLは「https://アナタのブログのURL/popular/」を入力します。

以上で人気記事エリアは完成です。
次はカテゴリーエリアの作り方を解説します。
カテゴリーエリアの作り方
こんな感じを目指します


特定のカテゴリーの記事だけを集めたエリアの作り方です。

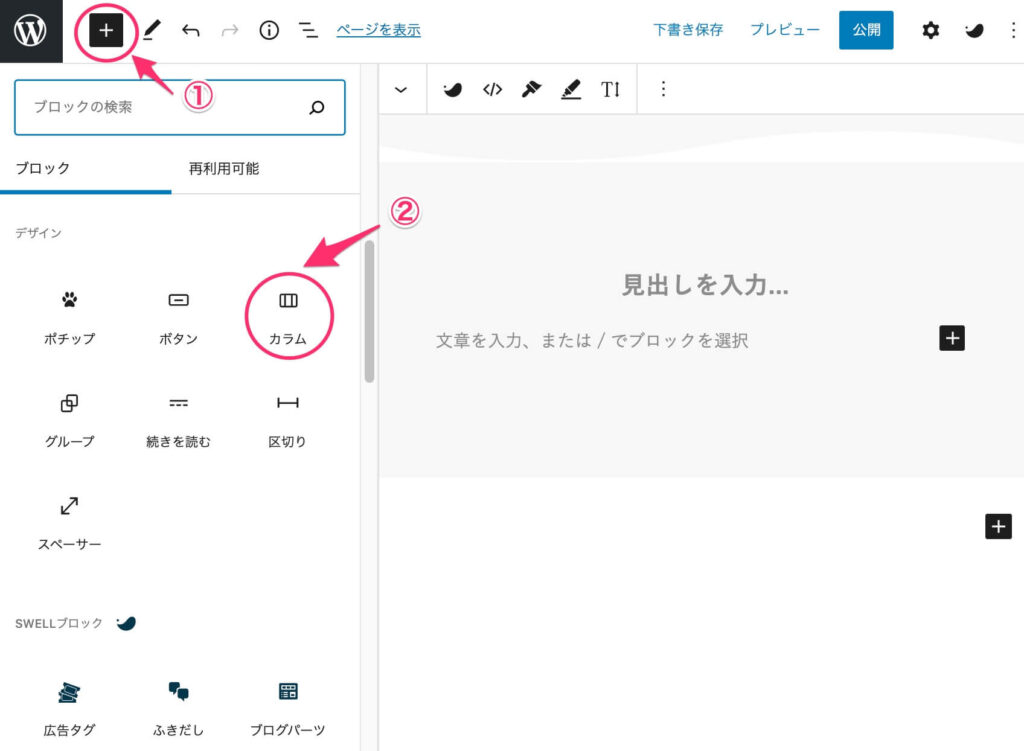
- ページ左上の+を選択
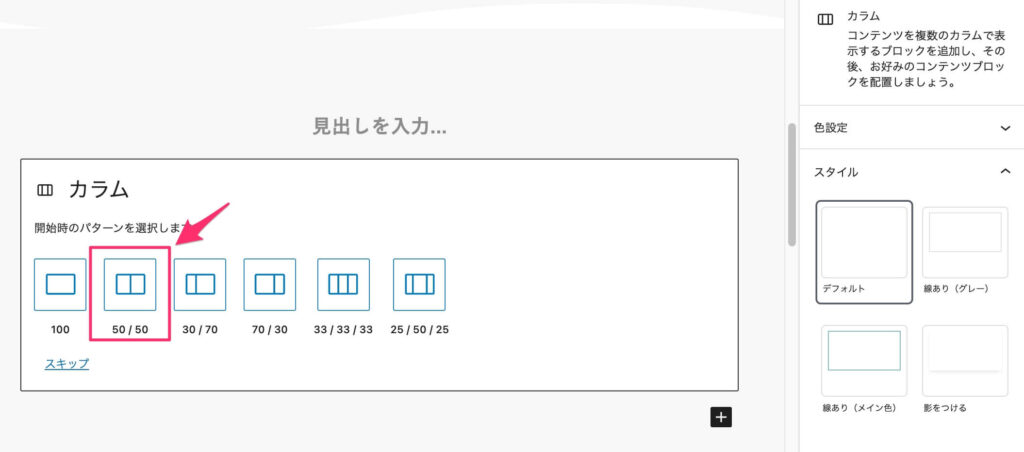
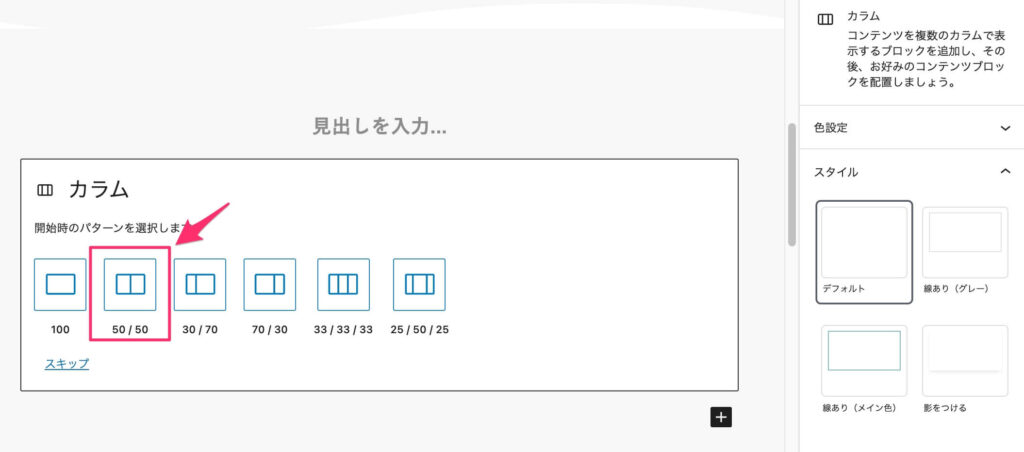
- デザインブロック→「カラム」を選択

【50/50】を選択。
割合はお好みでOKですが、今回は等間隔にします。

ひとつの記事を目立たせて表示させます。
- +を選択
- SWELLブロック→「投稿リスト」を選択
まずは、特定のカテゴリーの記事だけ表示させる設定をしましょう。
特定のカテゴリーの記事だけ表示させる方法

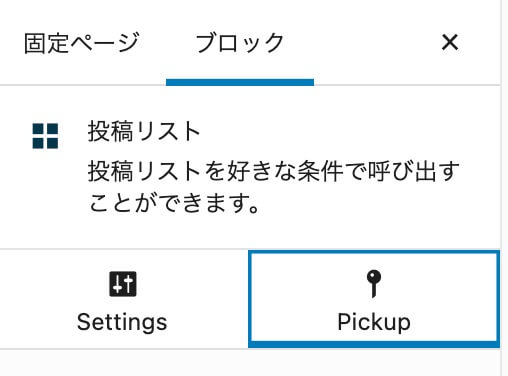
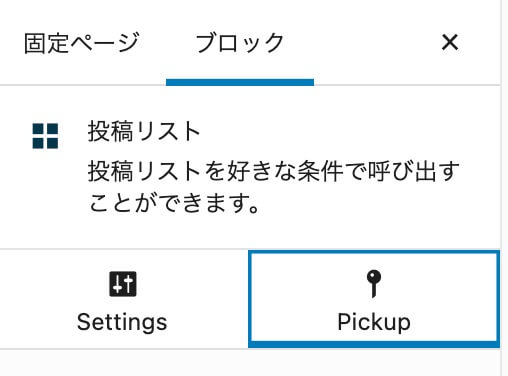
右側にある「ブロック」→「Pickup」タブに進みます。

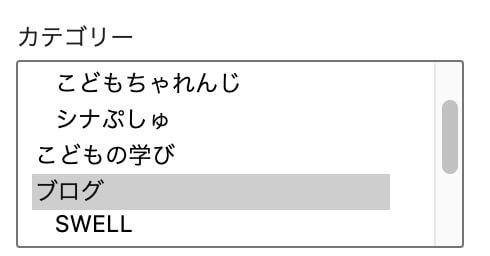
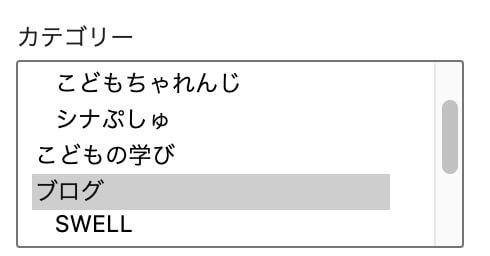
下のほうにカテゴリーを選択できるところがあるので、表示させたいカテゴリーを選びます。
その後、「Settings」タブを選び直し、表示の設定をします。

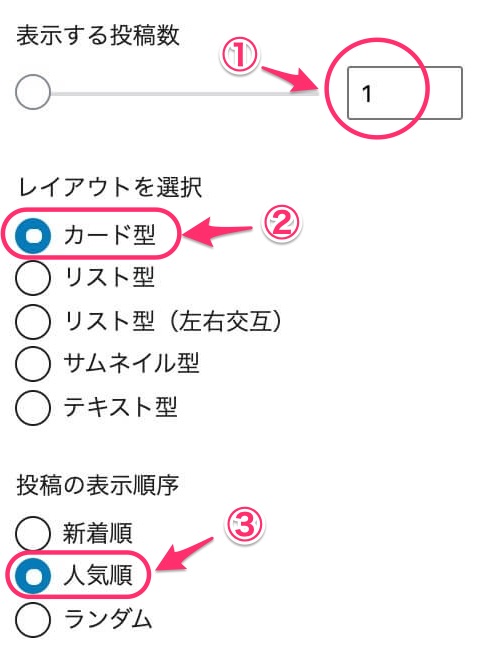
- 表示する投稿数を「1」
- レイアウト「カード型」
- 投稿の表示順序はお好みで
アイキャッチをひとつだけ大きく表示させるには、投稿数を「1」の「カード型」を選択します。
表示の順序はお好みで設定してください。
新着記事を表示させたければ「新着順」、一番読まれている記事を表示させたければ「人気順」、ランダム表示がよければ「ランダム」にチェックします。
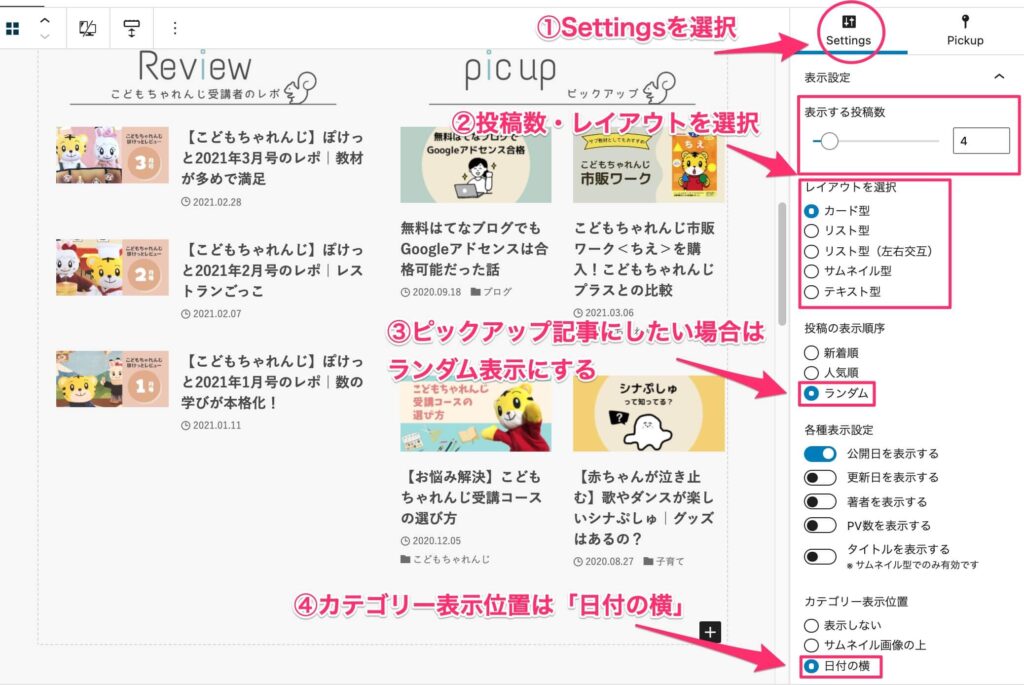
今回は「テキスト型」のやり方を紹介します。

まずは、特定のカテゴリーの記事だけ表示させる設定をしましょう。
特定のカテゴリーの記事だけ表示させる方法

右側にある「ブロック」→「Pickup」タブに進みます。

下のほうにカテゴリーを選択できるところがあるので、表示させたいカテゴリーを選びます。
特定のカテゴリーの記事だけ表示されるようになったら「Settings」のタブに戻り、

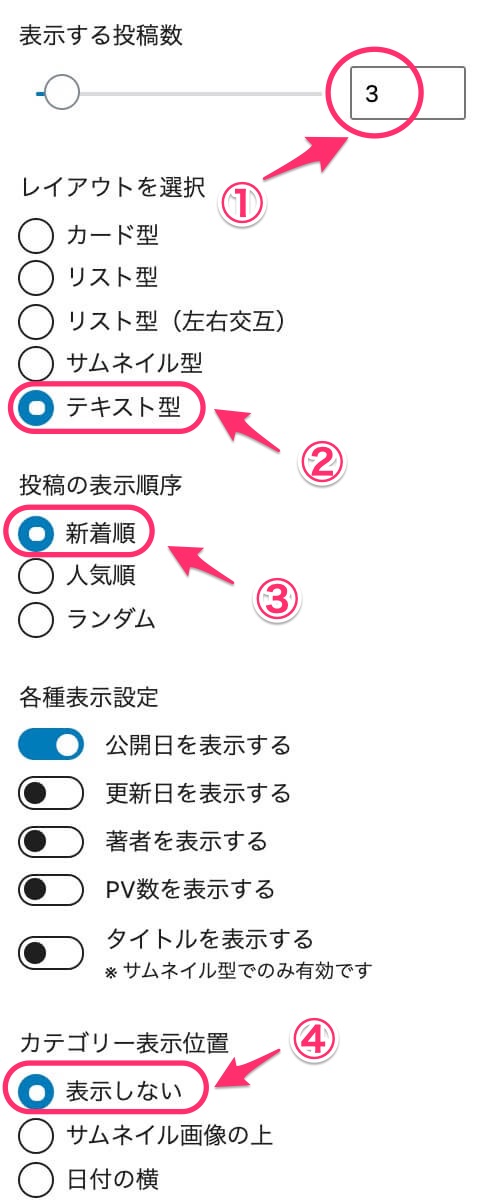
- 表示する投稿数を「3」
- レイアウト「テキスト型」
- 投稿の表示順序「新着順」
- カテゴリー表示位置「表示しない」
テキスト型にすることでアイキャッチは表示されません。
特定のカテゴリーの記事しか表示されないので、カテゴリ表示位置は「表示しない」のほうがスッキリして見やすいです。
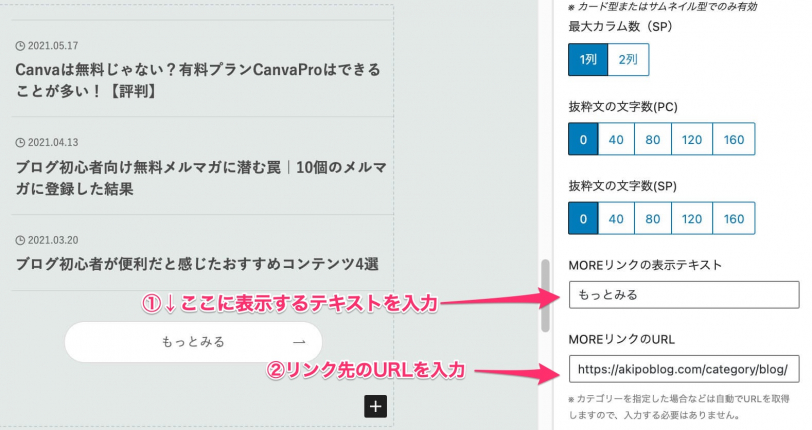
つづいて、MOREリンクの設定です。

- ボタンに表示させたいテキストを入力
- リンク先のURLを入力
リンク先のURLは、カテゴリーのURLを入力してください。
ピックアップエリアの作り方
作り方はカテゴリーエリアと同じ作り方です。
STEP6にある「投稿記事リスト」の設定を変えるだけで、ピックアップ記事が表示されます。

投稿の表示順序を「ランダム」だけでおしまいです。
STEP7にあるMOREリンクの設定は空白のままでも大丈夫です。
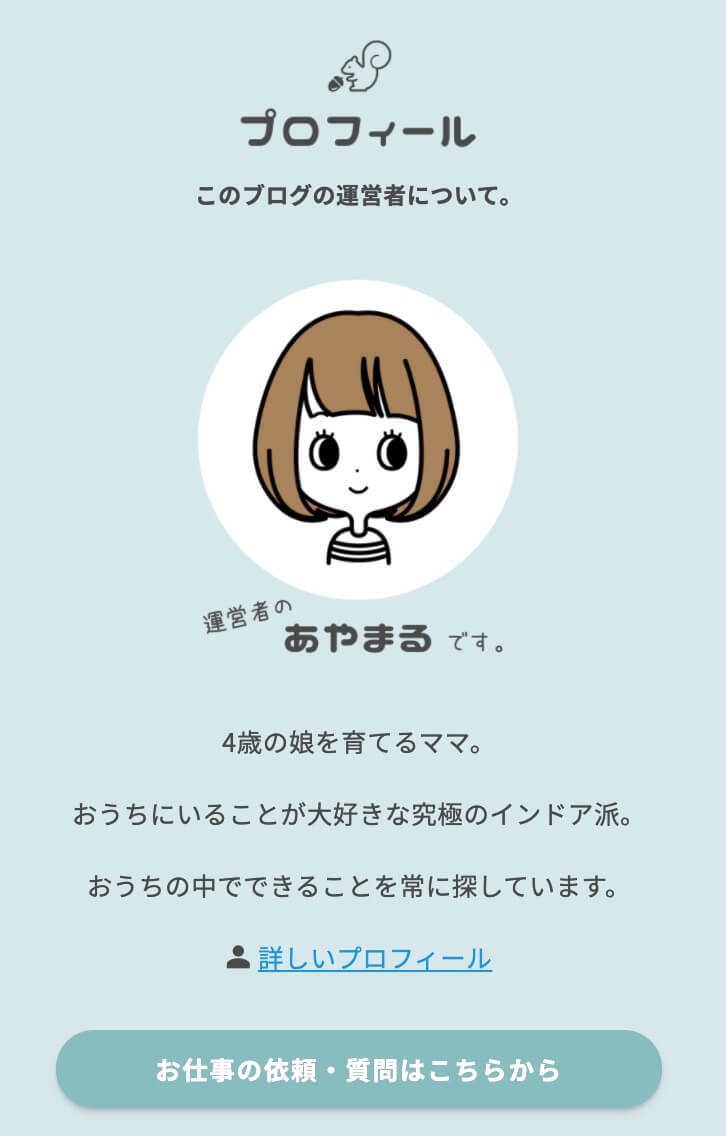
プロフィールエリアの作り方
こんな感じを目指します


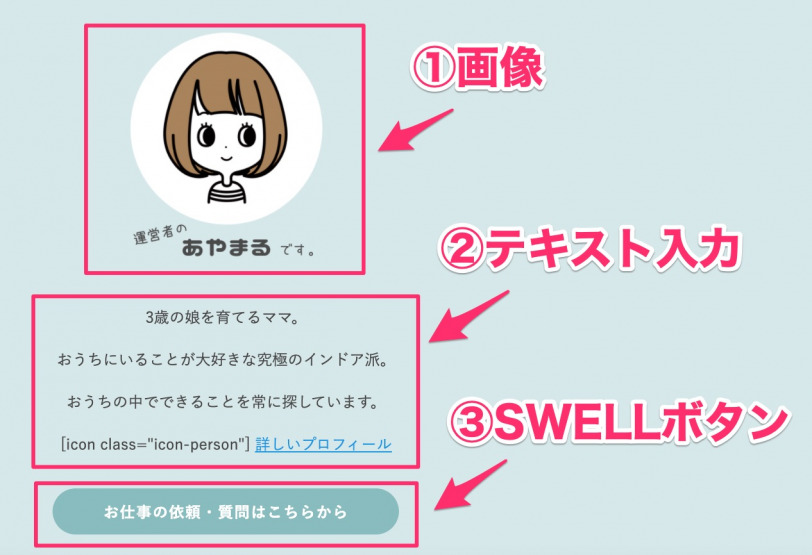
- 表示させたい画像を追加
- 段落を追加し、好きなように書く
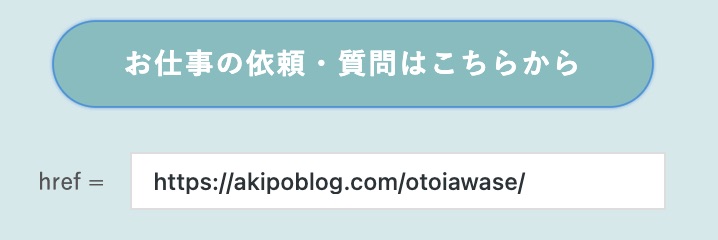
- SWELLボタンを追加
SWELLボタンの設置方法は以下の通りです。

- ページ左上の+を選択
- SWELLブロック→「SWELLボタン」を選択
ボタンの文字はご自由に。リンク先はお問い合わせのページにしています。
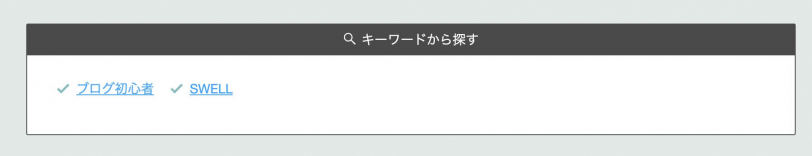
応用①:「キーワードから探す」をつくる方法
これを作る方法です


- ページ左上の+を選択
- SWELLブロック→「キャプション付きブロック」を選択

- キーワードを入力する
- キーワードにリンクを設定する
キーワードはお好きなワードでOKですが、それぞれのキーワードにリンク先を設定する必要があります。
上記の場合、キーワードにタグのURLを設定しています。

すべてのタグが表示されてしまいますが、「タグクラウド」というブロックもあります。
こちらを使えば、いちいちリンク先を設定する必要はありません。
応用②:フルワイド内でエリアをわける方法
次は、フルワイド内に2つのエリアをつくる方法です。
今回はカテゴリーエリアとピックアップエリアにしてみました。
ご自身のブログにあった項目で設定しみてください。
こんな感じを目指します


こちらは7つのステップで出来ます

- ページ左上の+を選択
- デザインブロック→「カラム」を選択

【50/50】を選択。
割合はお好みでOKですが、今回は等間隔にします。
まずは、左側のエリア(カテゴリーエリア)の見出しをつくります。

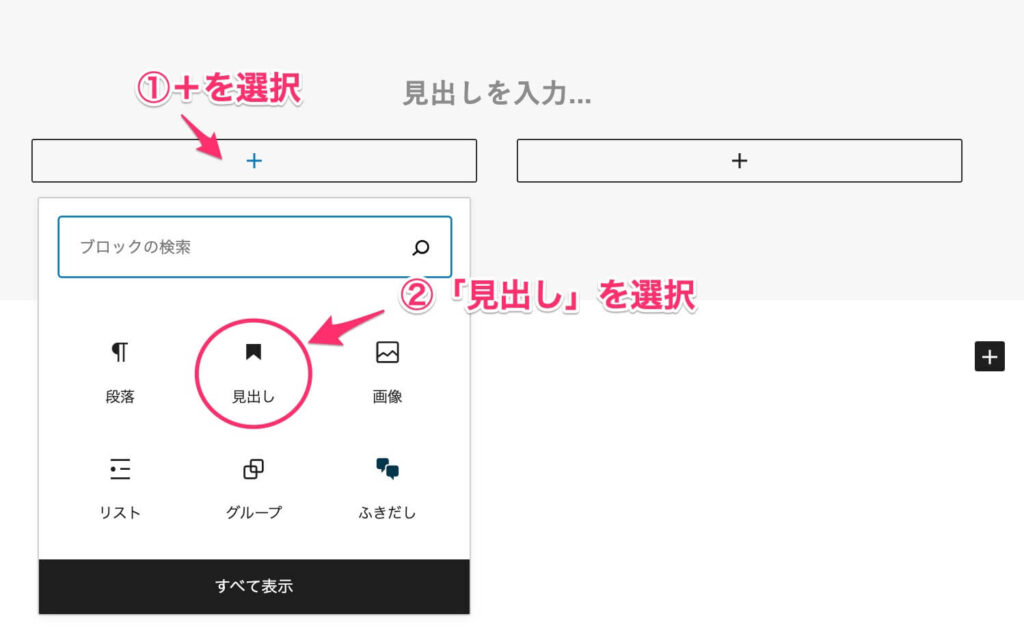
- +を選択
- 見出しを選択
見出しはテキストでも画像でもお好きなほうをどうぞ。

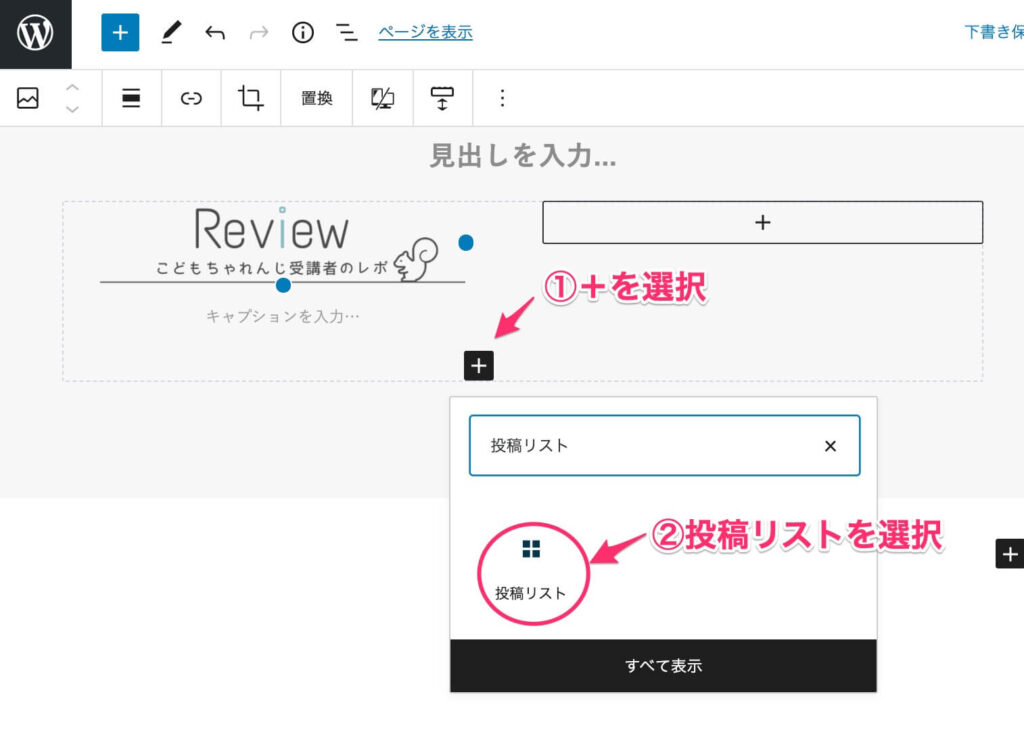
- +を選択
- SWELLブロック→投稿リストを選択

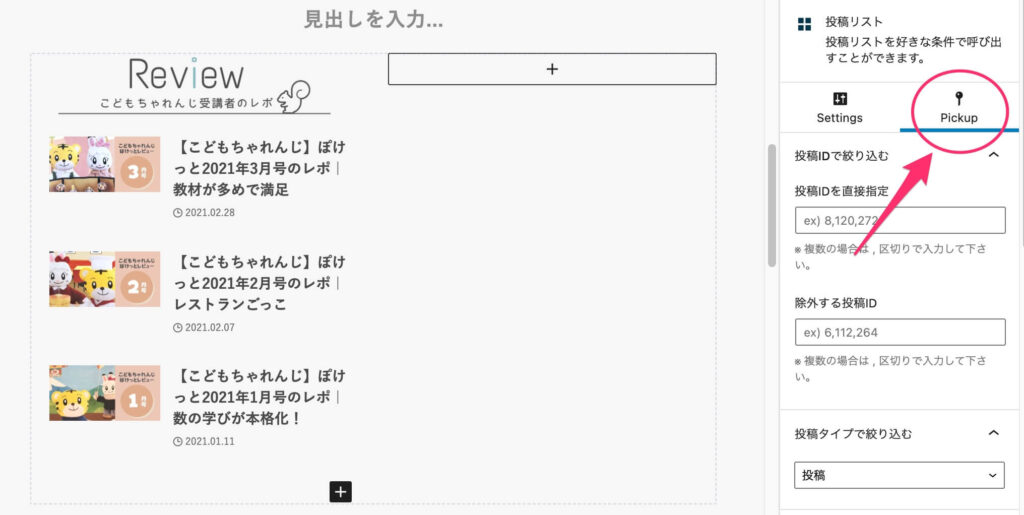
右側の「Pickup」を選択。

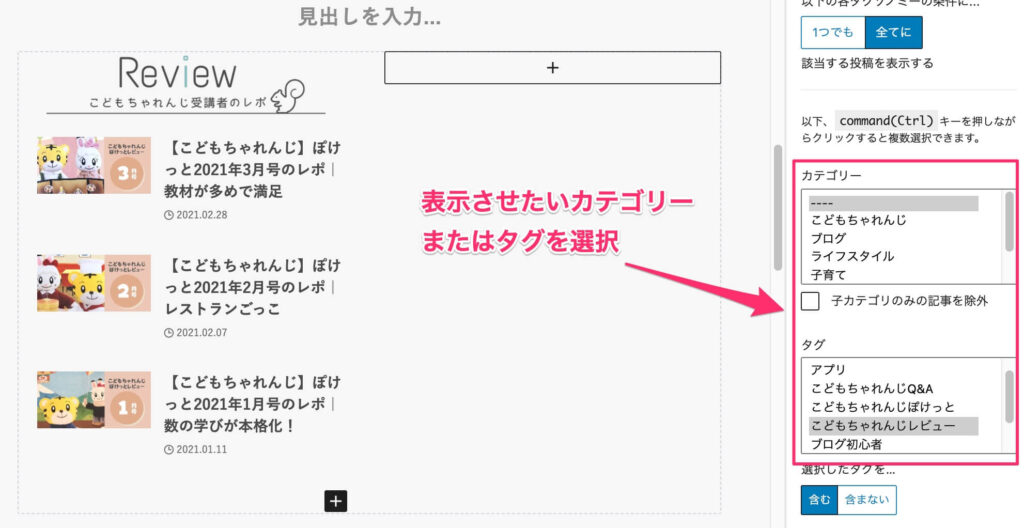
表示させたいカテゴリーまたはタグを選択。

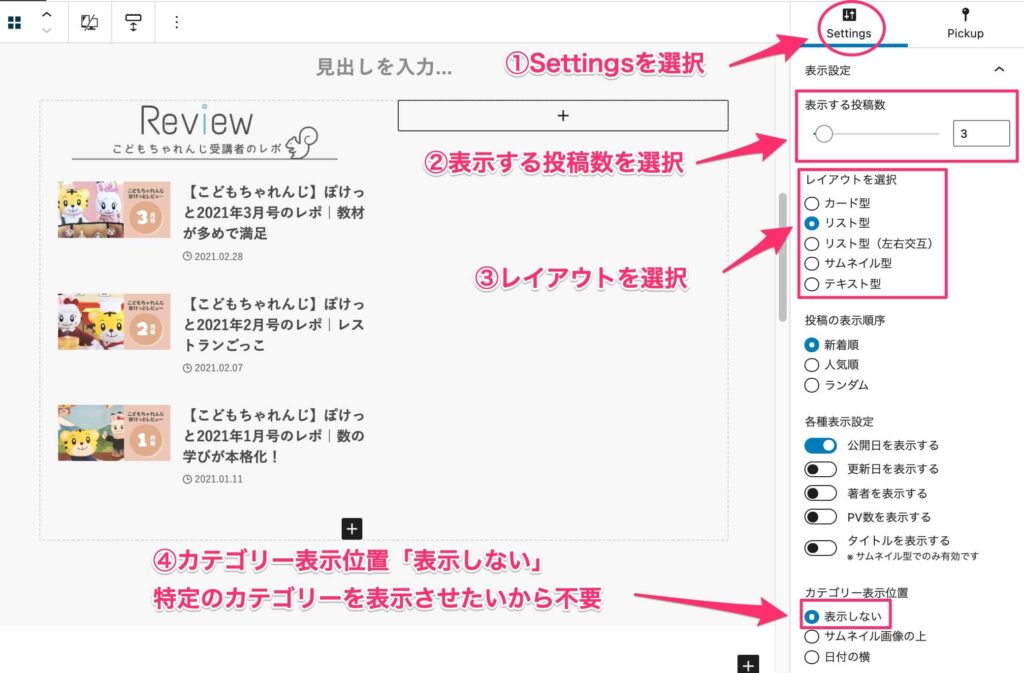
- Settingsを選択
- 表示する投稿数を選択
- レイアウトを選択
- カテゴリー表示位置「表示しない」
今回は特定のカテゴリーを表示させるので、カテゴリーの表示位置は「表示しない」を選びました。

以上で左側のエリアの完成です
右側のエリア(ピックアップ記事エリア)の作り方もほぼ同じです。
フルワイドの設定は必要ないので、左側エリアのSTEP4から進めます。
STEP5の投稿リストの追加まで進めたら、

- Settingsを選択
- 表示する投稿数・レイアウトを選択
- 投稿表示の順序「ランダム」にする
- カテゴリー表示位置「日付の横」
投稿数やレイアウトはお好みで。
カテゴリー表示位置はアイキャッチに被らないように日付の横にしました。
今回はピックアップ記事でしたが、③投稿表示の順序を「人気順」にすれば、人気記事の表示になります。

右側のエリアも完成!フルワイド内でのエリアわけも終了です。
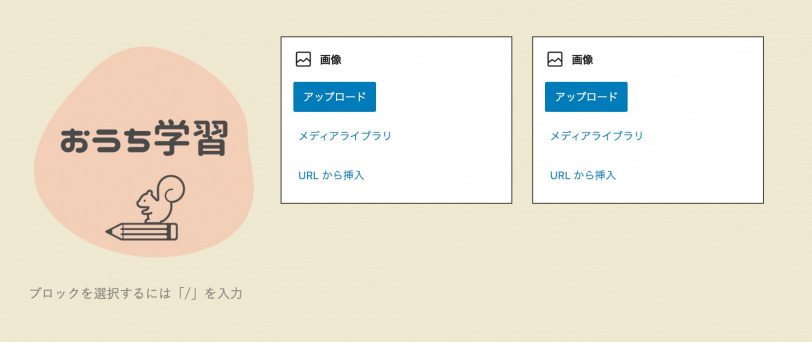
応用③:カテゴリーアイコンをつくる方法
こんな感じのもの


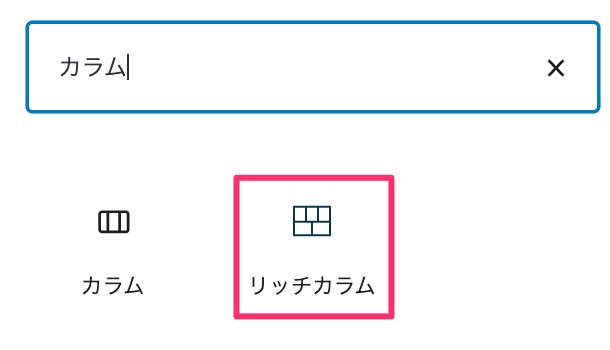
- ページ左上の+を選択
- 「リッチカラム」を選択

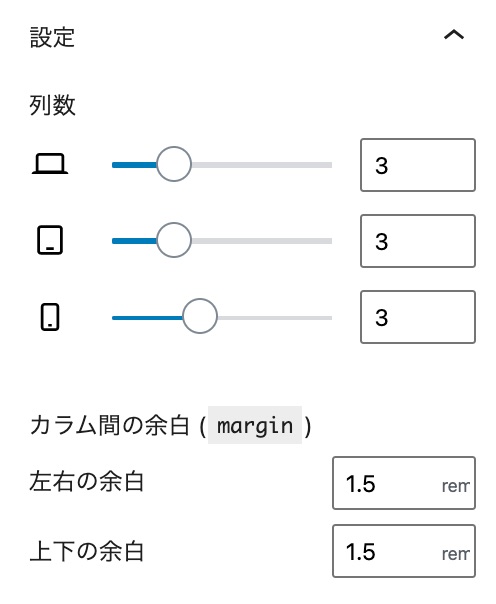
当サイトの場合、3つのカテゴリーなので「3」に設定しています。
カラム間の余白も自由に設定してください。

画像を選択して、リンク(カテゴリーのURL)を設定します。
画像にそれぞれリンクを設定したら完了です。
手順③作成したホームページを表示させる

固定ページで作成が終わったら、ホームページに表示させる設定をします。
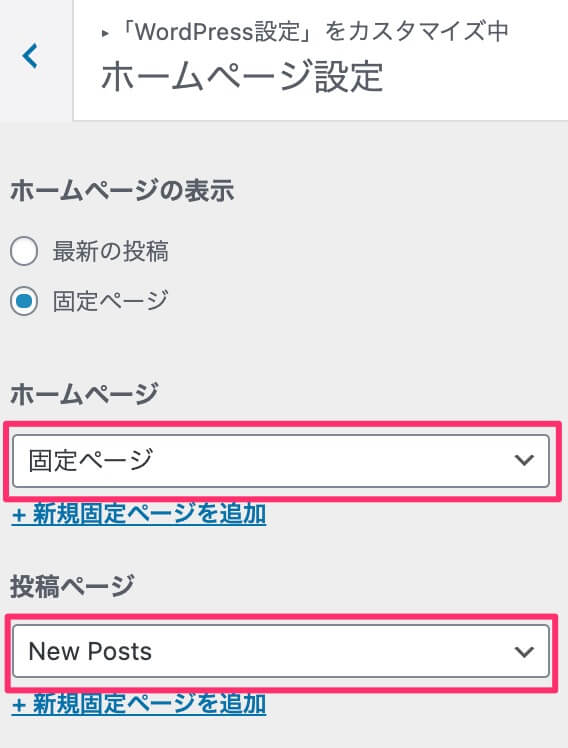
ワードプレス管理画面から「外観→カスタマイズ→WordPress設定→ホームページ設定」と進みます。

- ホームページを「固定ページ」を選択
- 投稿ページを「New Posts」を選択
最後に「公開」ボタンを押して、完了です。
サイト型をつくる方法のまとめ
CSSやコードを使わずに、簡単にサイト型のトップページが作れました。
サイト型トップページを作れたのは、ブログテーマ『SWELL』のおかげです。
慣れてくるとアレンジができるようになりますよ。
『SWELL』を使って、オリジナリティ溢れるサイトを作ってみませんか?

SWELLを使っているサイト集
さとしんさん(@__satoshin)が運営しているWebNote+では、サイト型のトップページを使っているブログを数多く紹介しています。


いろんなデザインが見られるので勉強になりますよ!
当ブログも掲載してもらいました。ありがとうございます。